Cara membuat komentar facebook di blog
Cara membuat komentar facebook di blog ~ Cara tepat membuat komentar facebook di blog, Ternyata setelah saya amati banyak yang kesulitan tentang bagaimana cara membuat komentar facebook di blog, nah infonetmu akan share demi teman2 yang bertanya2 dan kesalahan apa yang menyebabkan komentar fb pada blog kamu tidak tampil maupun bagaimana Cara tepat membuat komentar facebook di blog maka saya akan share walau agak panjang dikit yah.
Dengan semakin berkembangnya tren facebook sekarang banyak penjelajah internet mempunyai akun facebook juga, hal ini bisa dijadikan salah satu cara agar pembaca bisa memberi komentar di blog, iya..dengan membuat komentar facebook di blog akan memudahkan pembaca memberi tanggapan pada artikel kamu, tidak hanya itu, komentar facebook akan memberi tambahan trafict juga pada blogmu,karena komentar fb di blog kamu akan otomatis juga masuk di status mereka.
cara nya sebagai berikut;
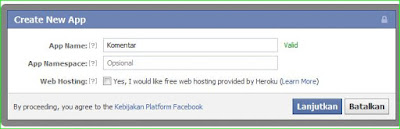
B. Membuat aplikasi komentar facebook
Simpan code App ID yang nantinya akan kita masukkan di meta tag template blog. Setelah itu isikan alamat blog kita, App Domain ketikkan blogspot.com jika kita masih memakai blogspot dan isi sesuai domain sendiri jika kita memakai domain sendiri, sesuai keterangan gambar di atas. Pada Website masukkan alamat url blog kita. Lalu save changes / simpan perubahan.
C. Memasang aplikasi dan Moderator meta tag aplikasi di template blog.
<meta content='Nomor Unik FACEBOOK_APPLICATION_ID' property='fb:app_id'/>
Masukkan nomor App ID yang didapat pada langkah B4 caranya ganti nomor unik facebook application ID dengan angka nomor ID
D. Memasang Kotak komentar facebook di bawah posting blog.
1. Cari kode berikut di edit HTML template
<div class='post-footer-line post-footer-line-3'><span class='post-location'>
Jika tidak ada cari kode
<p class='post-footer-line post-footer-line-3'>
atau kode
<data:post.body/>
Lalu masukkan kode di bawah ini, tepat di bawahnya kode diatas (pilih satu saja). google
<b:if cond='data:blog.pageType == "item"'>
<div id="fb-root"></div>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<fb:comments width='450' colorscheme='light' expr:title='data:post.title' expr:href='data:post.canonicalUrl' expr:xid='data:post.id'/>
</b:if>






4 Responses to “Cara membuat komentar facebook di blog”
Terimakasih Artikelnya gan,Tapi Ko saya Coba Gak Mau Muncul Yah...??? 26 Juli 2012 pukul 16.01
makasih gan,,, panjang juga ya caranya 27 Juli 2012 pukul 22.20
bingung -__-"
mampir gan langkahkebebasan.blogspot.com 30 Juli 2012 pukul 14.59
terima kasih gan udah mampir 18 November 2012 pukul 22.23
Posting Komentar