Cara Membuat Scroll Pada Blog Archive
Cara Membuat Scroll Pada Blog Archive ~ Hari ini kita membuat pembelajaran untuk para blogger yang masih pemula yang butuh diajarkan cara membuat arsip blog fungsi scroll,maka diluncurkanlah artikel ini.Dengan memasang fungsi scroll maka,pengunjung blog pun akan bisa dengan gampang membaca isi blog kita.Untuk membuat arsip blog memiliki fungsi scroll sangat mudah, untuk membuatnya silahkan ikuti langkah-langkah berikut
Cara Membuat Scroll Pada Blog Archive (Arsip Blog)
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Rancangan.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode berikut
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'>
6. Kode lengkapnya adalah seperti ini
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho; height:200px;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div></div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='flat' var='data'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</b:includable>
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
</b:includable>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<ul>
<li expr:class='"archivedate " + data:i.expclass'>
<b:include data='i' name='toggle'/>
<a class='post-count-link' expr:href='data:i.url'><data:i.name/></a>
<span class='post-count' dir='ltr'>(<data:i.post-count/>)</span>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</li>
</ul>
</b:loop>
</b:includable>
<b:includable id='toggle' var='interval'>
<b:if cond='data:interval.toggleId'>
<b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' expr:href='data:widget.actionUrl + "&action=toggle" + "&dir=close&toggle=" + data:interval.toggleId + "&toggleopen=" + data:toggleopen'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' expr:href='data:widget.actionUrl + "&action=toggle" + "&dir=open&toggle=" + data:interval.toggleId + "&toggleopen=" + data:toggleopen'>
<span class='zippy'>
<b:if cond='data:blog.languageDirection == "rtl"'>
◄
<b:else/>
►
</b:if>
</span>
</a>
</b:if>
</b:if>
</b:includable>
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:i.title/></a></li>
</b:loop>
</ul>
</b:includable>
</b:widget>
7. Kode warna merah dan hijau adalah kode yang ditambahkan kedalam script tersebut, 200 adalah tingginya, dan kita bisa ubah seseuai selera.
8. Simpan jika sudah selesai. hasilnya akan seperti ini :
Cara Membuat Kotak Link Exchange
Cara Membuat Kotak Link Exchange ~ hari ini sumbangsih komputer akan membahas mengenai Cara Membuat Kotak Link Exchange, pada pembahasan sebelumnya menenai Cara memasang widged histast di blog MWB (mywapblog) dan Cara Bikin Banner di blogspot
,Okey kita kembali ke pembahasan kita yaitu Cara Membuat Kotak Link Exchange ini sangat mudah dan lansung di praktekin saja. saya tidak akan banyak menjelaskan entar sobat malas lagi dengar basa-basi saya, Okey langsung saja deh ke intinya :
,Okey kita kembali ke pembahasan kita yaitu Cara Membuat Kotak Link Exchange ini sangat mudah dan lansung di praktekin saja. saya tidak akan banyak menjelaskan entar sobat malas lagi dengar basa-basi saya, Okey langsung saja deh ke intinya :
contoh kotak seperti ini :
Nha trus gimana cara buat kotak tersebut?
gini lho,
pertama Login ke blogger trus pilih Layout --> Page Elements
trus klik Add a Gadget lalup pilih HTML/Java Script
trus kopi kode berikut ini di tempat yang disediakan.
Nha trus gimana cara buat kotak tersebut?
gini lho,
pertama Login ke blogger trus pilih Layout --> Page Elements
trus klik Add a Gadget lalup pilih HTML/Java Script
trus kopi kode berikut ini di tempat yang disediakan.
<textarea name="textarea" cols="20"><a href="http://sumbangsihkomputer.blogspot.com"><img src="http://http://kendhin.890m.com/banner-trik.gif" width="90" height="17" border="0" /></a></textarea>
text yang berwarna hijau menunjukkan labar kotak, text warna biru adalah link, ganti text tersebut dengan alamat blogmu sedangkan text warna merah adalah alamat gambar beserta ukurannya, ganti text tsb dengan alamat gambar km.
terus simpan templatenya.
Cara Menghilangkan Jerawat Secara "Alami"
Cara Menghilangkan Jerawat . Perlu diketahui bahwa jerawat ialah suatu kondisi dimana lubang pori-pori kulit mengalami penyumbatan yang berakibat pada timbulnya peradangan. Peradangan ini biasanya menyebabkan munculnya kantung nanah pada bagian kulit terutama wajah. Penyebab jerawat umumnya adalah perubahan hormonal yang merangsang produksi kelenjar minyak berlebih di kulit, sel kulit mati, bakteri, kosmetik, dan efek obat-obatan. Biasanya jerawat banyak timbul pada usia remaja, namun tidak tertutup kemungkinan juga menyerang orang dewasa.
Penyebab jerawat sampai saat ini belum diketahui secara pasti. Namun secara umum ada beberapa faktor yang menyebabkan seseorang berjerawat yaitu, faktor genetik atau keturunan, depresi, stres berat, kelenjar minyak yang hiperaktif, aktifitas hormon yang berlebihan, dan bakteri yang mengendap di pori-pori.
Cara Merawat Wajah Berjerawat
Untuk menghindari agar jerawat tidak bertambah banyak, penderita jerawat harus benar-benar komitmen melaksanakan tips merawat wajah berjerawat berikut ini:
A. Jangan terlalu sering menyentuh atau memegang bagian jerawat karena tangan adalah bagian tubuh yang penuh dengan bakteri. Sering menyentuh jerawat dapat mengakibatkan jerawat tumbuh subur. Walau berat, cobalah menghindari hasrat untuk menyentuh wajah.
B. Jangan memecah jerawat, apalagi keadaan jerawat masih baru tumbuh, karena hal ini dapat menyebabkan peradangan kulit dan menyebabkan noda hitam bekas jerawat.
C. Usahakan untuk selalau menjaga agar kulit wajah selalu bersih dari kotoran, baik pagi, sore, dan malam hari yang cocok dengan kondisi kulit.
Hindari pemakaian bahan perias wajah atau kosmetik sebelum tidur.
Cara Menghilangkan Jerawat
A. Rajin membersihkan wajah, mencuci wajah dapat menghilangkan kotoran dan bakteri yang menempel pada kulit wajah sekaligus mengangkat sel-sel kulit yang telah mati. Gunakan sabun pH-balanced atau memakai sabun sulfur, jangan memakai sabun biasa atau sabun bayi.
B .Gunakan scrub seminggu dua kali. Juga oleskan acne lotions atau acne cream pada daerah yang timbul jerawat.
Konsep kesehatan kulit harus memperhatikan tiga faktor yaitu, kulit manusia, lingkungan alam dan kosmetiknya sendiri. Untuk perawatan wajah yang maksimal, Anda bisa menggunakan masker wajah. Semoga cara menghilangkan jerawat di atas bisa bermanfaat.
Cara Membentuk Perut Sixpack Dengan Cepat
Cara Membentuk Perut Sixpack Dengan Cepat ~ Ternyata ada cara lebih mudah untuk mendapatkan perut sixpack! Ketahui caranya dengan membaca artikel berikut ini.
Perut sixpack tidak datang begitu saja. Tapi bukan berarti Anda harus melakukan ratusan crunch setiap hari agar perut sixpack segera Anda dapatkan. Tak cukup dengan latihan teratur, Anda juga perlu menerapkan gaya hidup dan kebiasaan yang akan mendukung pembentukan perut sixpack Anda. 4 kebiasaan berikut ini merupakan kebiasaan baik yang akan membantu Anda memiliki perut sixpack idaman dengan lebih cepat.
Awali Pagi Anda Dengan Air Putih
 Minumlah air putih setelah Anda bangun tidur setidaknya 2 gelas air. Sebuah penelitian baru-baru ini menemukan bahwa minum air putih setelah bangun tidur dapat meningkatkan metabolisme tubuh sebesar 24% untuk 90 menit berikutnya. Terlebih lagi, sel-sel otot tumbuh lebih cepat ketika mereka terhidrasi dengan baik. Konsumsi air yang cukup setiap hari dianjurkan untuk membantu membentuk perut sixpack Anda.
Minumlah air putih setelah Anda bangun tidur setidaknya 2 gelas air. Sebuah penelitian baru-baru ini menemukan bahwa minum air putih setelah bangun tidur dapat meningkatkan metabolisme tubuh sebesar 24% untuk 90 menit berikutnya. Terlebih lagi, sel-sel otot tumbuh lebih cepat ketika mereka terhidrasi dengan baik. Konsumsi air yang cukup setiap hari dianjurkan untuk membantu membentuk perut sixpack Anda.1.Sit up (Latihan untuk otot perut bagian atas)
Duduklah dikarpet lalu tekuklah kaki ,Silangkan tangan di dada. Kencangkan perut, lalu turunkan badan ke bawah, tahan sebentar, lalu kembali ke posisi semula. Jangan melakukan gerakan sampai punggung menyentuh lantai. Lakukan gerakan dengan perlahan dan terkontrol.
Saat kembali ke posisi awal otot perut tetap dikencangkan dan rasakan tekanan pada otot perut saat posisi badan mendekati paha. Untuk repetisi sen bisa coba 15-50 kali tergantung berapa Anda sanggup tapi untuk set I tidak usah terlalu banyak.
2.Leg raises (Latihan untuk otot perut bagian bawah)
Berbaringlah di bangku datar dan tangan berpegangan pada ujung bangku dibelakang kepala anda. Dengan posisi kaki sedikit bengkok, angkat kaki sehingga membentuk sudut 45 derajat. Tahan sebentar lalu perlahan kembali ke posisi semula. Usahakan agar kaki tidak menyentuh bangku.
3.Side to side (Latihan untuk otot perut bagian samping)
Berdiri tegap dengan kedua tangan memegang dumbbell. Posisi tangan lurus di samping badan. Perlahan-lahan gerakkan tubuh ke kiri sampai otot samping perut merasakan tekanan. Tahan sebentar, kembali ke posisi awal.
Tidur Yang cukup
Terapkan kebiasaan tidur yang cukup untuk mendapatkan perut sixpack Anda. Tubuh membutuhkan 7-8 jam tidur untuk fase pembentukan dan pemulihan otot. Penelitian menyebutkan, jika Anda kurang tidur selama 3 hari berturut-turut dapat menyebabkan sel-sel otot Anda menjadi resisten terhadap hormon insulin. Hal ini menyebabkan penimbunan lemak di sekitar perut Anda dengan memperlambat metabolisme, meningkatkan nafsu makan dan menurunkan jumlah kalori yang terbakar.
Cara membuat komentar facebook di blog
Cara membuat komentar facebook di blog ~ Cara tepat membuat komentar facebook di blog, Ternyata setelah saya amati banyak yang kesulitan tentang bagaimana cara membuat komentar facebook di blog, nah infonetmu akan share demi teman2 yang bertanya2 dan kesalahan apa yang menyebabkan komentar fb pada blog kamu tidak tampil maupun bagaimana Cara tepat membuat komentar facebook di blog maka saya akan share walau agak panjang dikit yah.
Dengan semakin berkembangnya tren facebook sekarang banyak penjelajah internet mempunyai akun facebook juga, hal ini bisa dijadikan salah satu cara agar pembaca bisa memberi komentar di blog, iya..dengan membuat komentar facebook di blog akan memudahkan pembaca memberi tanggapan pada artikel kamu, tidak hanya itu, komentar facebook akan memberi tambahan trafict juga pada blogmu,karena komentar fb di blog kamu akan otomatis juga masuk di status mereka.
cara nya sebagai berikut;
Simpan code App ID yang nantinya akan kita masukkan di meta tag template blog. Setelah itu isikan alamat blog kita, App Domain ketikkan blogspot.com jika kita masih memakai blogspot dan isi sesuai domain sendiri jika kita memakai domain sendiri, sesuai keterangan gambar di atas. Pada Website masukkan alamat url blog kita. Lalu save changes / simpan perubahan.
Masukkan nomor App ID yang didapat pada langkah B4 caranya ganti nomor unik facebook application ID dengan angka nomor ID
1. Cari kode berikut di edit HTML template
Jika tidak ada cari kode
Lalu masukkan kode di bawah ini, tepat di bawahnya kode diatas (pilih satu saja). google
READ MORE - Cara membuat komentar facebook di blog
Dengan semakin berkembangnya tren facebook sekarang banyak penjelajah internet mempunyai akun facebook juga, hal ini bisa dijadikan salah satu cara agar pembaca bisa memberi komentar di blog, iya..dengan membuat komentar facebook di blog akan memudahkan pembaca memberi tanggapan pada artikel kamu, tidak hanya itu, komentar facebook akan memberi tambahan trafict juga pada blogmu,karena komentar fb di blog kamu akan otomatis juga masuk di status mereka.
cara nya sebagai berikut;
Masuk ke akun blogger > Dasbor > Setelan/Setting > Pos dan Komentar. Selengkapnya lihat gambar.
B. Membuat aplikasi komentar facebook
1. Pastikan sobat login di facebook kemudian masuk ke Facebook Developers Page
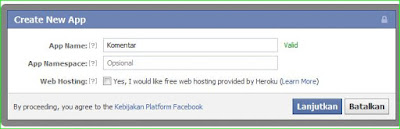
2. Klik Ke Aplikasi > Klik Create New App. Akan muncul seperti gambar di bawah.
3. Setelah itu akan muncul Security Check Captcha, masukkan kode yang diminta pada form, kemudian kirim/submit
4. Setelah langkah di atas mungkin akan terjadi berulang kembali kita disuruh memasukkan ulang kode captcha, teliti ada opsi untuk konfirmasi lewat nomor telepon. (Langkah ini mungkin tidak selalu, karena saat saya mencoba lewat akun facebook yang lain tidak memerlukan proses ini.) Jika selesai langkah 3 bisa juga langsung muncul gambar berikut;
Simpan code App ID yang nantinya akan kita masukkan di meta tag template blog. Setelah itu isikan alamat blog kita, App Domain ketikkan blogspot.com jika kita masih memakai blogspot dan isi sesuai domain sendiri jika kita memakai domain sendiri, sesuai keterangan gambar di atas. Pada Website masukkan alamat url blog kita. Lalu save changes / simpan perubahan.
C. Memasang aplikasi dan Moderator meta tag aplikasi di template blog.
Masuk akun blogger > Template > Edit HTML > Centang Expland Template Widgets. Masukkan kode di bawah di atas kode <b:skin><![CDATA[. Kemudian Save Template.
<meta content='Nomor Unik FACEBOOK_APPLICATION_ID' property='fb:app_id'/>
Masukkan nomor App ID yang didapat pada langkah B4 caranya ganti nomor unik facebook application ID dengan angka nomor ID
D. Memasang Kotak komentar facebook di bawah posting blog.
1. Cari kode berikut di edit HTML template
<div class='post-footer-line post-footer-line-3'><span class='post-location'>
Jika tidak ada cari kode
<p class='post-footer-line post-footer-line-3'>
atau kode
<data:post.body/>
Lalu masukkan kode di bawah ini, tepat di bawahnya kode diatas (pilih satu saja). google
<b:if cond='data:blog.pageType == "item"'>
<div id="fb-root"></div>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<fb:comments width='450' colorscheme='light' expr:title='data:post.title' expr:href='data:post.canonicalUrl' expr:xid='data:post.id'/>
</b:if>
Silakan sesuaikan lebar '450' kotak komentar facebooknya. Dan light menjadi dark jika template sobat gelap. Simpan template. dan kotak komentar facebook sobat sudah terpasang di postingan blog. Silakan buka salah satu postingan blog. Jika belum muncul silakan refresh / reload halaman posting tersebut. Demikian tutorial bagaimana cara membuat dan memasang kotak komentar facebook di bawah postingan blog. Silakan di coba.
Prediksi Portugal VS Belanda 17 Juni 2012
Prediksi Portugal VS Belanda 17 Juni 2012 Euro -Prediksi Belanda VS Portugal - Prediksi Skor Pertandingan Portugal VS Belanda - Posisi kedua dan ketiga ditempati oleh Jerman dan Denmark yang sama-sama mengoleksi 3 point. Satu-satunya skenario The Flying Dutchmen bisa lolos adalah dengan Jerman mengalahkan Tim Dinamit dan Portugal tumbang di tangan Belanda. Kemenangan Wesley Sneijder dan kawan-kawan juga minimal harus dengan margin dua gol.

Ofisial Pertandingan :
Wasit : Nicola Rizzoli/Italia
Asisten Wasit 1 : Renato Faverani/Italia
Asisten Wasit 2 : Andrea Stefani/Italia
Ofisial Keempat : Martin Atkinson/Inggris
HEAD TO HEAD PORTUGAL VS BELANDA :
• Portugal vs Belanda 26 Jun 2006 1 – 0 (WCQ)
LIMA PERTANDINGAN TERAKHIR PORTUGAL :
• Portugal vs Turki 03 Jun 2012 1 – 3 (UJI)
• Portugal vs Macedonia 26 Mei 2012 0 – 0 (UJI)
• Portugal vs Polandia 01 Mar 2012 0 – 0 (UJI)
• Portugal vs Bosnia 16 Nov 2011 6 – 2 (UJI)
• Portugal vs Bosnia 12 Nov 2011 0 – 0 (UJI)
LIMA PERTANDINGAN TERAKHIR BELANDA :
• Belanda vs Irlandia 03 Jun 2012 6 – 0 (UJI)
• Belanda vs Slowakia 31 Mei 2012 2 – 0 (UJI)
• Belanda vs Bulgaria 27 Mei 2012 1 – 2 (UJI)
• Belanda vs Bayern Munchen 23 Mei 2012 2 – 3 (UJI)
• Belanda vs Inggris 01 Mar 2012 3 – 2 (UJI)
SUSUNAN PEMAIN STARTING XI :
PORTUGAL : Pepe, Rui Patricio, Bruno, Coentrao, Pereira, Meireles, Veloso, Mountinho, Nani, Ronaldo, Postiga
BELANDA : Vlaar, Van der Wiel, Mathijsen, Heitinga, Braafheid, De Jong, Van Bommel, Sneijder, Kyut, Huntelaar, Babel.
siapakah pemenang menurut anda pada Pertandingan Portugal vs Belanda disiarkan Live di RCTI pukul 1:45 tanggal 18 Juni 2012??.
Cara Mengganti IP publik Menjadi Domain
Cara Mengganti IP publik Menjadi Domain ~ cara mengganti IP Komputer server kita ke nama domain atau subdomain dengan nama huruf abzad (nama_server.afraid.org). Biasanya setelah kita sukses mengkonfigurasi sebuah server pada LAN yang salah satunya menjalankan service http, https, dan sebagainya kita bisa mengaksesnya dengan nama localhost, hostname atau IP Address.
Pendekatan pada suatu kasus; setelah kita berlangganan koneksi Internet dari ISP untuk komputer di rumah kita, katakanlah telkomspeedy, maka kita mendapatkan IP Publik dan jadilah saat kita akses IP Publik tersebut via Internet dari browser klien seperti firefox, dll diarahkan ke router komputer di rumah kita itu namun karena belum terdaftar nama server suatu domain yang di akui maka kita hanya bisa mengaksesnya dengan IP bukan huruf abjad seperti facebook.com, dan sebagainya. Lain hal dengan pengaksesan dengan nama hostname atau localhost yang bisa dilakukan dari Lokal Area dan komputer itu sendiri tapi tidak dari Internet.
Dengan adanya freedns.afraid.org kita bisa menamai/mengganti nama IP Komputer server dengan nama subdomain.afraid.og, juga gratis tentunya, jika niat make domain sendiri kalian harus bayar yah. Cara mengganti IP Publik ke domainsitus.com di tentukan beberapa faktor sebagai berikut:
Mempuyai IP Publik, entah itu dinamis atau statis. Biasanya paling umum ialah speedy.
Terserah sistem operasinya mau Linux atau Windows yang akan di buat server, yang penting ada service web server saja, entah itu apache, IIS, dan sebagainya.
Pastikan bahwa modem di Brige (dial koneksi oleh komputer server) karena IP Publik akan berada di komputer server itu sendiri bukan di router modem (adsl saat ini bisa sebagai router), alternatif lain jika tidak di bridge bisa melakukan forward pada modem+router tersebut untuk meneruskan koneksi masuk ke web server kita di belakang router.
Minimalnya service yang jalan pada komputer server kita itu adalah web server seperti apache, untuk dns server, mail server dan sebagainya lupakan saja karena itu bahasan expert, yang sekarang ini cara sederhananya saja.
A.
Langkah-langkah mengganti IP server ke nama domainnya sebagai berikut:
Register ke http://freedns.afraid.org/, pastikan hingga terverifikasi.
Login ke http://freedns.afraid.org/
Pada layot template (sebelah kanan) pilih subdomain lalu klik Add untuk menambahkan/membuat seting baru. Lalu pada form setting isi sebagai berikut:
Type : A
Subdomain : ncuptea atau nama_situs_kalian
Domain : sesuaikan dengan domain yang dimau.
Destination : IP publik atau IP Server kita
TTL : Defaultkan
Willcard : Defaultkan
Silahkan akses via browser alamat komputer server kalian dengan nama bukan ip lagi.
Catatan :
Cara melihat IP Publik bisa dengan membuka situs http://www.myipaddress.com/
B.
1. Register di : http://www.dyndns.com
2. Download Dynamic DNS Updater di :
http://cdn.dyndns.com/windows/DynUpSetup.exe
atau
http://jamesbond.xcode.or.id/files/DDNS/DynDNS-Updater-4.1.5.exe
3. Siapkan Modem ADSL yang support Portf orwarding. Anda bisa menambah wawasan tentang Port Forwarding baca artikel ini :
http://jamesbond.xcode.or.id/setting_port_forwarding_ip_adsl.html
4. Siapkan XAMPP Webserver lokal dan hasil websites desain anda ( apa aja boleh dech ).
http://jamesbond.xcode.or.id/panduan_membuat_webserver_dgn_xampp.html.
Cara Memasang Password Pada Winrar
Cara Memasang Password Pada Winrar ~ berbagi itu asik, Memberi password pada file Sudah tidak asing lagi di telinga kita namun ada sebagian orang juga yang tidak mengetahui Cara Membuat Password pada WinRar atau WinZip, Hal ini di lakukan sebagian orang untuk melindungi data data pribadinya agar tidak di curi orang
mau tau caranya ikuti langkah-langkah berikut:
Klik Kanan File yang akan di WinRar atau WinZip lalu pilih Add to archive

Maka akan Tampil seperti gambar di bawah ini
Silahkan Klik Advanced dan klik set password
Maka akan Tampil seperti gambar di bawah ini

Setelah muncul gambar tersebut lalu masukan password
dan klik OK
itulah Cara memasang password pada WinRar 2012 - Cara memasang password pada WinRar | Tutorial cara pasang pasword WinRar dan WinZip
ya terkadang file yang kita buat ingin di jadikan WinRar atau WinZip itu sangat penting dan rahasia sebaiknya kita pasang pasword saja agar itu aman.
Cara Memasang password Di Flashdisk
Cara Memasang password Di Flashdisk ~ Berbagi informasi itu bagus saya akan membahas tentang Cara Memasang password Di Flashdisk,Flashdisk bukan lagi temasuk jenis barang langka di pasaran banyak sekali menjual berbagai macam Flashdisk. Flashdisk banyak membantu dalam kegiatan rutinitas sehari hari untuk kantor, lembaga pendididikan ,serta lembaga lainya yang banyak menggunakan computer dalam menyelesaikan pekerjaan rutin.
Cara ini akan otomatis meminta password ketika flashdisk dimasukan ke PC dan jika password salah, maka komputer akan shutdown secara otomatis.
Langsung saja Ikuti langkah-langkah berikut :
1. Buka notepad pada PC anda. Pakai hotkey(Windows+R) kemudian ketikkan "notepad"( tanpa tanda kutip ) dan kopas script dibawah ini kedalam notepad:
on error goto 0
dim s,quest,sd,m,winpath,fs
set sd=createobject("Wscript.shell")
set fs=createobject("Scripting.FileSystemObject")
set winpath=fs.getspecialfolder(0)
set s=wscript.createobject("wscript.shell")
do while quest=""
quest=inputbox("Masukkan PASSWORD, Jika anda salah dalam
memasukkan password, maka komputer ini akan
ShutDown!!!","http://pedasmaniscinta.blogspot.com")
if quest="" then
m=MsgBox("Maaf anda belum memasukkan password...!", 0+0+48,
"http://pedasmaniscinta.blogspot.com")
end if
loop
if quest="TULIS PASSWORD DISINI" then
s.run "shutdown -a"
sd.run winpath & "\explorer.exe /e,/select, " &
Wscript.ScriptFullname
else
s.run "shutdown -s -t 0"
end if
2. TULIS PASSWORD DISINI ganti sesuai keinginan anda, itu adalah sebagai tempat password anda. Pemakaian huruf kapital sangat berpengaruh. saya sarankan memakai angka yang sudah diingat di luar kepala.
lalu save as dengan nama dengan "passwordlock.vbs" tanpa tanda kutip, sebelum di save as pastikan pilih all files. Ok?
3. Berlanjut kelangkah selanjutnya. Buka kembali Notepad dan kopas lagi kode dibawah ini:
[Autorun]
shellexecute=wscript.exe passwordlock.vbs
action=FLASHDISK TELAH DILENGKAPI CODE
4. anda dapat merubah kata "FLASHDISK TELAH DILENGKAPI CODE" sesuai kata-kata yang anda inginkan.
Setelah itu lakukan penyimpanan seperti file yang pertama, tetapi pada bagian File name tulislah "autorun.inf" tanpa tanda kutip, sebelum di save as pastikan pilih all files.
5. Kemudian pindahkan kedua file yang telah anda buat tadi (autorun.inf dan passwordlock.vbs) ke dalam flashdisk anda.
6. Langkah terakhir silahkan anda hidden autorun.inf dan passwordlock.vbs yang telah dibuat tadi.
Cara hidden : klik kanan pada masing- masing autorun.inf dan passwordlock.vbs lalu pilih properties centang kotak yang ada di tanda hidden.
semoga bermanfaat
Struktur Direktori Linux
Struktur Direktori Linux ~ sumbangsih komputer akan berbagi ilmu,Struktur Direktori Linux merupakan sistem yang hampir serupa dengannya seperti Unix sangat sangatlah sukar untuk digunakan terutamanya pengguna baru. Pada Windows, semua program installation data dan software akan berada di direktori “Program Files.” Hal seperti ini tidak terjadi di Linux OS. Sistem direktori mengkategorikan semua data file yang di-install.
Shell adalah penerjemah (interpreter ) pada system linux. Shell inilah yang menerjemahkan perintah-perintah yang diberikan user, dengan kata lain shell adalah antar muka antara user dengan system linux. Beberapa shell yang ada pada system linux diantaranya Bourne Again Shell ( /bin/bash ), C shell (/bin/csh ), korn shell ( /bin/ksh ).
Utilitas adalah program yang disediakan linux untuk melaksanakan tugas tertentu. Sedangkan Aplikasi adalah program yang dibuat oleh pemakai untuk memenuhi kebutuhannya sendiri.
ORGANISASI FILE
Sistem file pada Linux menyerupai pepohonan (tree), yaitu dimulai dari root, kemudian direktory dan sub direktory. Sistem file pada Linux diatur secara hierarkikal, yaitu dimulai dari root dengan symbol “/” seperti Gambar 3.1
Kita dapat menciptakan File dan Direktori mulai dari root ke bawah. Direktori adalah file khusus, yang berisi nama file dan INODE (Pointer yang menunjuk ke data / isi file tersebut). Secara logika, direktori dapat berisi File dan Direktori lagi (disebut juga Subdirektori).
Bicara soal OS pasti memiliki bagian-bagian dalam OS itu, seperti halnya susunan direktori pada OS dan dalam tiap direktori biasanya memiliki fungsinya masing-masing. Disini saya akan membahas sedikit tentang susunan direktori pada Linux. * /bin berisi file-file binary standar yang dapat digunakan oleh seluruh user baik user biasa maupun super user
* /boot berisi file-file yang digunakan untuk booting Linux termasuk kernel image
* /dev berisi file system khusus yang merupakan refleksi device hard-ware yang dikenali dan digunakan sistem
* /etc berisi file-file konfigurasi sistem, biasanya hanya boleh diubah oleh super user
* /home berisi direktori-direktori yang merupakan direktori home untuk user biasa dan aplikasi tertentu
* /lib berisi file-file library yang digunakan untuk mendukung kerja kernel Linux
* /mnt direktori khusus yang disediakan untuk mounting (mengaitkan) device disk storage ke sistem dalam bentuk direktori
* /proc berisi file system khusus yang menunjukkan data-data kernel se-tiap saat
* /root direktori home untuk user root (user khusus dengan priviledges hampir tak terbatas.
* /sbin sama seperti direktori bin, tetapi hanya super user yang se-baiknya menggunakan binary- binary tersebut mengingat fungsi-fungsi binary yang terdapat di direktori ini untuk maintenance sistem
* /tmp berisi file-file sementara yang dibutuhkan sebuah aplikasi yang sedang berjalan
* /usr berisi library, binary, dokumentasi dan file lainnya hasil instalasi user
* /var berisi file-file log, mailbox dan data-data aplikasi
semoga bermanfaat
READ MORE - Struktur Direktori Linux
Shell adalah penerjemah (interpreter ) pada system linux. Shell inilah yang menerjemahkan perintah-perintah yang diberikan user, dengan kata lain shell adalah antar muka antara user dengan system linux. Beberapa shell yang ada pada system linux diantaranya Bourne Again Shell ( /bin/bash ), C shell (/bin/csh ), korn shell ( /bin/ksh ).
Utilitas adalah program yang disediakan linux untuk melaksanakan tugas tertentu. Sedangkan Aplikasi adalah program yang dibuat oleh pemakai untuk memenuhi kebutuhannya sendiri.
ORGANISASI FILE
Sistem file pada Linux menyerupai pepohonan (tree), yaitu dimulai dari root, kemudian direktory dan sub direktory. Sistem file pada Linux diatur secara hierarkikal, yaitu dimulai dari root dengan symbol “/” seperti Gambar 3.1
Kita dapat menciptakan File dan Direktori mulai dari root ke bawah. Direktori adalah file khusus, yang berisi nama file dan INODE (Pointer yang menunjuk ke data / isi file tersebut). Secara logika, direktori dapat berisi File dan Direktori lagi (disebut juga Subdirektori).
Bicara soal OS pasti memiliki bagian-bagian dalam OS itu, seperti halnya susunan direktori pada OS dan dalam tiap direktori biasanya memiliki fungsinya masing-masing. Disini saya akan membahas sedikit tentang susunan direktori pada Linux. * /bin berisi file-file binary standar yang dapat digunakan oleh seluruh user baik user biasa maupun super user
* /boot berisi file-file yang digunakan untuk booting Linux termasuk kernel image
* /dev berisi file system khusus yang merupakan refleksi device hard-ware yang dikenali dan digunakan sistem
* /etc berisi file-file konfigurasi sistem, biasanya hanya boleh diubah oleh super user
* /home berisi direktori-direktori yang merupakan direktori home untuk user biasa dan aplikasi tertentu
* /lib berisi file-file library yang digunakan untuk mendukung kerja kernel Linux
* /mnt direktori khusus yang disediakan untuk mounting (mengaitkan) device disk storage ke sistem dalam bentuk direktori
* /proc berisi file system khusus yang menunjukkan data-data kernel se-tiap saat
* /root direktori home untuk user root (user khusus dengan priviledges hampir tak terbatas.
* /sbin sama seperti direktori bin, tetapi hanya super user yang se-baiknya menggunakan binary- binary tersebut mengingat fungsi-fungsi binary yang terdapat di direktori ini untuk maintenance sistem
* /tmp berisi file-file sementara yang dibutuhkan sebuah aplikasi yang sedang berjalan
* /usr berisi library, binary, dokumentasi dan file lainnya hasil instalasi user
* /var berisi file-file log, mailbox dan data-data aplikasi
semoga bermanfaat
Cara Setting Domain dan Hosting Untuk Wordpress
Cara Setting Domain dan Hosting Untuk Wordpress ~ sore ini sumbangsih komputer akan berbagi bagaimana cara setting domain dan hosting untuk wordpress. Untuk domain bisa menggunakan sub domain atau bisa menggunakan domain gratis dari co.cc atau bisa juga beli domain murah di www.dodoldomain.com.
SETTING DOMAIN
Kita harus memiliki domain terlebih dahulu. Kemudian mengarahkan domain kita ke hosting yg kita pilih. Caranya yaitu dengan mengganti name server domain kita.Bagi yang memakai hosting dari 000webhost biasanya name servernya adalahns01.000webhost.com dan ns02.000webhost.com sedangkan bagi yang menggunakan hosting dari superinhost.com maka name servernya adalah ns1.superinhost.com dan ns2.superinhost.com
SETTING HOSTING DAN INSTALL WORDPRESS
1. Masuk ke cpanel Hostingmu lalu cari dan pilih icon fantastico

kalo di 000webhost iconnya ini
2. Setelah itu pilih "wordpress" dan lalu "new installation"
3. Kemudian isikan data-data pada form yg muncul. Kosongkan kolom "Install in directory" jika pingin install wordpress di domain pokok.
4. Kemudian klik tombol "Install Wordpress". Tunggu sebentar kemudian klik tombol "Finish Installation".
5. Untuk untuk masuk ke administrator wordpressnya biasanya melalui URL http://namadomainmu.com/wp-admin. DIsitu km bisa posting2 dan macem.
semoga bermanfaat .
READ MORE - Cara Setting Domain dan Hosting Untuk Wordpress
SETTING DOMAIN
Kita harus memiliki domain terlebih dahulu. Kemudian mengarahkan domain kita ke hosting yg kita pilih. Caranya yaitu dengan mengganti name server domain kita.Bagi yang memakai hosting dari 000webhost biasanya name servernya adalahns01.000webhost.com dan ns02.000webhost.com sedangkan bagi yang menggunakan hosting dari superinhost.com maka name servernya adalah ns1.superinhost.com dan ns2.superinhost.com
SETTING HOSTING DAN INSTALL WORDPRESS
1. Masuk ke cpanel Hostingmu lalu cari dan pilih icon fantastico

kalo di 000webhost iconnya ini

2. Setelah itu pilih "wordpress" dan lalu "new installation"
3. Kemudian isikan data-data pada form yg muncul. Kosongkan kolom "Install in directory" jika pingin install wordpress di domain pokok.
4. Kemudian klik tombol "Install Wordpress". Tunggu sebentar kemudian klik tombol "Finish Installation".
5. Untuk untuk masuk ke administrator wordpressnya biasanya melalui URL http://namadomainmu.com/wp-admin. DIsitu km bisa posting2 dan macem.
semoga bermanfaat .
Ketam Kenari
Ketam Kenari ~ sore ini saya bersama teman saya akan membuat artikel “Kepiting Darat Terbesar” Ketam kenari atau kepiting kelapa (Birgus latro) merupakan yang terbesar di antara spesies kepiting lainnya. Penyebaran spesies ini terutama di wilayah Kepulauan Indo-Pasifik dan mudah ditemukan pada daerah Kepulauan Togean di Teluk Tomini, Sulawesi Tengah.
POPULARITAS
 Ia juga dikenal dalam bahasa Inggris "terrestrial hermit crab" (umang-umang darat) karena penggunaan kulit keong oleh umang muda; tetapi, ada juga umang darat lain yang tidak menanggalkan kulit keongnya setelah dewasa. Hewan ini - khususnya genus Coenobita yang masih berkerabat dekat - biasanya dikenal "umang-umang darat"; karena dekatnya kekerabatan antara Coenobita dan Birgus maka istilah "umang-umang darat" ini biasanya
Ia juga dikenal dalam bahasa Inggris "terrestrial hermit crab" (umang-umang darat) karena penggunaan kulit keong oleh umang muda; tetapi, ada juga umang darat lain yang tidak menanggalkan kulit keongnya setelah dewasa. Hewan ini - khususnya genus Coenobita yang masih berkerabat dekat - biasanya dikenal "umang-umang darat"; karena dekatnya kekerabatan antara Coenobita dan Birgus maka istilah "umang-umang darat" ini biasanyaketam kenari Tubuhnya tidak bertulang belakang dan dilengkapi dengan sepasang capit yang besar dan kuat serta kaki yang jumlahnya delapan dengan panjang dapat mencapai hingga 75 cm. Beratnya dapat mencapai 4 kg untuk usia dewasa.
Foto Foto Ketam Kenari
Cara Blokir Situs Porno Di Ubuntu
Cara Blokir Situs Porno Di Ubuntu ~ saya akan mencoba membuat suatu posting yang membahas tentang cara blok Situs Porno di ubuntu Baiklah saya tidak akan memperpanjang basa basi langsung saja judul artikel saya kali ini ialah CARA BLOKIR SITUS PORNO DI UBUNTU
Untuk memblokir situs porno dan kata-kata yang mengandung unsur pornography di proxy ubuntu anda sangatlah mudah, ikuti langkah-langkah berikut :
1.DNS NAWALA :
NS #1: 180.131.144.144
NS #2: 180.131.145.145
Hanya itu saja bumbu yang akan di perlukan untuk MEM-BLOKIR SITUS PORNO DI UBUNTU. Baiklah sekarang tahap peracikannya:
1. Pilih menu VPN Connection --> Configure VPN
Seperti gambar di bawah ini.
Misalnya "Wired", "Wireless", "Mobile Broadband", "VPN" dan "DSL". Klik-lah koneksi yang akan di setting, misalnya "BLOKIR SITUS PORNO" kemudian klik button "Edit" (oiya, nama koneksi ini bisa berbeda di setiap komputer, tergantung koneksi yang teman-teman pakai lah.. :D) Setelah itu maka Klik lah tombol edit di sebelah kanan window :)
3. Akan Muncul window baru , lalu pilih tab IPv4 Settings lalu ubah method menjadi "Automatic (DHCP) addresses only"
4. Lalu isilah kolom dns Server dengan Dns nawala yaitu :
NS #1: 180.131.144.144
NS #2: 180.131.145.145
teman-teman bisa menggunakan keduanya secara langsung, pisahkan tiap alamat dengan koma, seperti ini
180.131.144.144, 180.131.145.145
setelah selesai , klik tombol save di kanan bawah.
disconnect dulu dari jaringan tersebut, kemudian connect-kan lagi. Harusnya anda sudah MEMBLOKIR SITUS PORNO DI UBUNTU. Anda Dapat mencoba-nya dengan cara membuka alamat/situs porno
Maka akan muncul halaman seperti berikut :D
saya mencoba membuka situs playb*y.com
5. semoga bermanfaat
Cara Membuat Artikel Yang Berhubungan / Related Post
Cara Membuat Artikel Yang Berhubungan / Related Post ~ mengapa saya membuat artikel ini ? karena Banyak cara untuk membuat pengunjung blog betah atau jalan - jalan, nah salah satunya dengan menampilkan artikel yang berhubungan atau related Post
"Related Post", "Related Article" adalah para pembaca blog bisa dengan mudah menemukan informasi lain yang masih ada hubungannya dengan artikel yg sedang mereka baca. Contohnya seperti yang ada dibagian akhir dari artikel ini, disitu ada link-link dari artikel yang berhubungan yang berdasarkan pada kategori ato label yang sama
Berikut membuat artikel yang berhubungan :
1. Login ke blogger Blogger
2. Pilih menu Tataletak lalu pilih edit HTML
3. Setelah itu beri tanda centang pada kotak "Expand Widgets Template".
4. Berikut script yang digunakan :
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>

<div class='widget-content'>
<h3>Artikel Yang Berhubungan</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
5. Cari kode <data:post.body/> dan letakkan script diatas dibawahnya <data:post.body/>(agar lebih mudah pencarian tekan Ctrl + F lalu copykan code yang akan dicari). Untuk blog yang ada read morenya biasanya akan terdapat 2 kode, coba taruh kode dibawah yang pertama.
6. lalu simpan template
Keterangan :
Artikel Yang Berhubungan bisa di ganti dengan apa yang anda inginkan.
kode diatas terletak di paragraf ke2
<div class='widget-content'>
<h3>Artikel Yang Berhubungan</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
Semoga berhasil
Cara Membuat Kotak Komentar Blogger di Bawah Postingan
Cara Membuat Kotak Komentar Blogger di Bawah Postingan ~ malam ini sumbangsih komputer akan berbagi trik blog , yaitu Membuat Kotak Komentar Blogger di Bawah Postingan ~ temen-temen blogger sangat ingin berinteraksi dengan para pengunjungnya. Untuk itu diperlukan sebuah kolom atau kotak untuk saling bertukar pendapat. Salah satunya adalah melalui kotak komentar, kotak komentar adalah salah satu fitur yang harus ada dalam sebuah website/blog sebagai alat interaksi antara pengunjung dengan pemilik website/blog tersebut dan bisa juga menjadi tempat diskusi mengenai topik artikel yang dimuat dalam website/blog tersebut.
Setelah lama ditunggu-tunggu oleh para penggemar setianya, akhir blogger/blogspot menerbitkan juga comment box atau kotak komentar yang langsung muncul berada dibawah postingan. Kalau dulu hanya berupa link "Post a Comment", maka yang sekarang lain, yg sekarang kotak komentarnya langsung muncul persis dibawah postingan (seperti kotak komentar dibawah ini). Dengan adanya kotak komentar yang seperti ini, akupun rela mengganti kotak komentarku yang dulu (haloscan) dengan comentbox yang ini. Walaupun kotak komentar ini masih dalam draft tapi sudah bisa dinikmati.
Begini nih cara membuat kotak komentar blogger yang berada dibawah postingan.
1. Login ke http://draft.blogger.com, Ingat yang http://draft.blogger.com bukan blogger.com.
2. Trus ke menu Setting-->Comments. Kemudian ganti "Comment Form Placement" menjadi "Embedded below post" (lihat gambar dibawah)
3. Kemudian klik "Save Setting"
Sekarang coba kamu lihat blogmu dan coba di klik salah satu postinganmu kemudian lihat hasilnya, apakah sudah ada kotak komentarnya yg dibawah postingan atau belum. kalau sudah berarti langkahnya cukup disini. Kalau belum ikuti langkah berikut ini.
(ini karena kode HTML tiap2 template itu berbeda. Untuk template default dari blogger yang baru, kode HTMLnya sudah berubah, sedangkan template yg lama atau ambil dari luar ada yg belum dan ada juga yg sudah).
4. Selanjutnya pergi ke menu "Layout-->Edit HTML"
5. Beri tanda centang kotak "Expand widget templates".
6. Trus cari kode berikut ini :
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</p>
</b:if>
7. Kemudian ganti kode tersebut dengan kode dibawah ini:
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/> <b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </b:if> </p> </b:if>
8. Lalu simpan template kamu.
semoga berhasil
Cara Mengganti "Older Posts" Dan "Newer Posts" Dengan Angka
Cara Mengganti "Older Posts" Dengan Angka ~ hari ini sumbangsih komputer berbagi trik ,navigasi untuk pindah halaman di blogspot biasanya menggunakan link dengan teks "Older Posts (posting lama)" dan "Newer Posts (posting baru)". Beda dengan wordpress yang navigasinya bisa berbentuk angka sehingga bisa memudahkan untuk loncat beberapa halaman ke postingan yg lama maupun baru.
Nha trik kali ini akan menjelaskan bagaimana cara mengganti link "Older Posts (posting lama)" dan "Newer Posts (posting baru)" menjadi angka seperti gambar di bawah ini
Tidak hanya pada template default, pada template-template free download pun masih ada yang menampilkan seperti itu.
sekarang kita akan coba membahas cara merubahnya menjadi seperti gambar dibawah ini :
1. Langkah awal tentu saja harus menuju ke desain template anda kemudian ke "Edit HTML"
2. setelah itu cari kode ini ]]></b:skin> kalo sudah ketemu taruh script dibawah ini sebelum kode tersebut
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
3. setelah itu cari kode ini </body> kemudian taruh script dibawah ini sebelum kode tersebut.
<!--Page Navigation Starts-->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if> </b:if>
<!--Page Navigation Ends -->
kalau sudah save templet
Langganan:
Postingan (Atom)