Profil Mikha Angelo
Raja Internet - Profil Mikha Angelo - Berikut Profil Mikha Angelo
Nama lengkap : Mikha Angelo
Tanggal lahir Mikha : 8 November 1997
Umur Mikha : 15 tahun
Aktivitas Mikha : Vocalis ” TheOvertunes” , kuliah
Dan berikut adalah informasi facebooknya mikha angelo
Fb: facebook.com/mikha.angelo
Twitter: @angelo_mikha
Idola: Michael Buble, Matt Wertz, Jamie Cullum, Justin Nozuka, Ellie Goulding
Mikha Angelo, remaja kelahiran 8 Nov 1997 ini menjadi pusat perhatian sejak kemunculanya dalam ajang pencarian bakat X Factor Indonesia. Namanya mulai dikenal saat Mikha Angelo mengikuti audisi X Factor Indonesia
dengan menyanyikan lagu "Lost" dari Michael Buble dengan gayanya yang unik yang mampu menarik perhatian para juri saat itu.
Mikha Saat ini berstatus Mahasiswa, walaupun umunya masi sangat muda (15 tahun).
Mikha Angelo Kuliah di SSR (School of Sound Engenering) jurusan Audio Engineering Techniques and Technology.
untuk kamu ketaui bahwa Mikha merupakan vokalis dari grup band The Overtunes, grup yang dibentuk bersama saudaranya.
Impian dan cita-cita Mikha adalah ingin membuat label sendiri dan ingin membuat musik indie yang selalu eksist.
dan seperti pendapat temannya dalam kontes X-faktor bahwa mikha orangnya pendiam, jadi tentu beda sama anak band yang lain.
READ MORE - Profil Mikha Angelo
Nama lengkap : Mikha Angelo
Tanggal lahir Mikha : 8 November 1997
Umur Mikha : 15 tahun
Aktivitas Mikha : Vocalis ” TheOvertunes” , kuliah
Dan berikut adalah informasi facebooknya mikha angelo
Fb: facebook.com/mikha.angelo
Twitter: @angelo_mikha
Idola: Michael Buble, Matt Wertz, Jamie Cullum, Justin Nozuka, Ellie Goulding
Mikha Angelo, remaja kelahiran 8 Nov 1997 ini menjadi pusat perhatian sejak kemunculanya dalam ajang pencarian bakat X Factor Indonesia. Namanya mulai dikenal saat Mikha Angelo mengikuti audisi X Factor Indonesia
dengan menyanyikan lagu "Lost" dari Michael Buble dengan gayanya yang unik yang mampu menarik perhatian para juri saat itu.
Mikha Saat ini berstatus Mahasiswa, walaupun umunya masi sangat muda (15 tahun).
Mikha Angelo Kuliah di SSR (School of Sound Engenering) jurusan Audio Engineering Techniques and Technology.
untuk kamu ketaui bahwa Mikha merupakan vokalis dari grup band The Overtunes, grup yang dibentuk bersama saudaranya.
Impian dan cita-cita Mikha adalah ingin membuat label sendiri dan ingin membuat musik indie yang selalu eksist.
dan seperti pendapat temannya dalam kontes X-faktor bahwa mikha orangnya pendiam, jadi tentu beda sama anak band yang lain.
Cara Install Dan Konfigurasi Dhcp Server
Cara Install Dan Konfigurasi Dhcp Server - Apa itu DHCP ? DHCP adalah protokol yang berbasis arsitektur client/server yang dipakai untuk memudahkan pengalokasian alamat IP dalam satu jaringan. Sebuah jaringan lokal yang tidak menggunakan DHCP harus memberikan alamat IP kepada semua komputer secara manual. Jika DHCP dipasang di jaringan lokal, maka semua komputer yang tersambung di jaringan akan mendapatkan alamat IP secara otomatis dari server DHCP
Pertama kita install paketnya dengan perintah apt-get install isc-dhcp-server
Didalam proses penginsalan jangan takut apabila ada kata FAILED, dikarenakan kita belum mengkonfigurasi dhcpnya.
langkah selanjutnya pindah ke “/etc/dhcp/” dengan menggunakan perintah cd /etc/dhcp lalu tekan LS, selanjutnya buka file dhcpd.conf dengan menggunakan vi dhcp.conf
langkah konfigurasi pertama ubah option domain name & option domain name server seperti contoh dibawah ini
Kemudian hillangkan tanda # pada subnet range router dan }
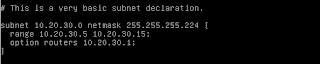
Dan isi subnet netmask, range dan routers
range sama dengan jumlah ip untuk client yang akan anda berikan, option routers untuk gateway anda , lalu SAVE
Kemudian restart dhcp anda dengan menggunakan perintah seperti di bawah ini
kalau kurang mengerti silahkan berkomentar
Profil Irshadi Bagas
Profil Irshadi Bagas - Hari ini blog raja internet akan membahas tentang seorang artis bernama , siapa dia? Silahkan baca ya bagi pengunjung blog raja internet, Irshadi Bagas, pria ganteng kelahiran 16 april 1995 yang mempunyai talenta yang bagus di dunia perfilman. Awal mulai ia dikenal pada tahun 2006 lalu dengan memainkan film ekspedisi madewa. Setelah itu ia makin terkenal karena main film dan beberapa sinetron di stasiun televisi.
Nama Lengkap : Irshadi Bagas
Tanggal lahir : 16 April 1995
Profesi : pemeran Indonesia (Artis)
Mulai Dikenal Sejak : Ia mulai dikenal dengan bermain dalam film Ekspedisi Madewa pada tahun 2006.
Film Yang Di Perankan Irshadi Bagas
Mengejar Matahari (2003)
Banyu Biru (2004)
Mirror (2005)
Ekspedisi Madewa (2006)
Heart (2006)
Basahhh...(2008)
Sinetron Yang Diperankan Irshadi Bagas
Heart Series sbg. Farel (2006)
My Love sbg. Ivan (2007)
Monyet Cantik (2006)
3G Sinema
Cookies
Bioskop Trans
Primata Cantik
Arti Sahabat sbg. Marcel
Petualangan Fahri & Farah
Koleksi Foto Irshadi Bagas
 |
| Profil Irshadi Bagas |
 |
| Profil Irshadi Bagas |
 |
| Profil Irshadi Bagas |
Profil Nira Stania
Profil Nira Stania - Nira Stania meninggal dunia pada minggu (12/5/2013) pukul 00.00 WIB di Rumah Sakit Mitra Keluarga Cibubur, Jakarta Timur. Nira Stania meninggal karena penyakit kanker payudara yang dideritanya.
Foto dan Profil Nira Stania Pemilik nama lengkap Nira Stenawaty ini meninggal di usia 38 tahun. Meninggalkan suami, Fauzan dan dua orang anak bernama Fresa dan Edgar.
twitter : https://twitter.com/nirstan
facebook: ?
 |
| Profil Nira Stania |
sekian tentang nira stania
Cara Memasang Anchor Text Di Blog
Cara Memasang Anchor Text Di Blog - Malam ini saya mau share sedikit ilmu, semoga bermanfaat bagi temen teman . oke langsung saja , Anchor Text pada link memang cukup berpengaruh pada search engine, Anchor Text ini yaitu semacam teks yang ada pada link yang bertujuan untuk mengarahkan ke suatu halaman atau page artikel tertentu, dan biasanya Anchor Text ini diletakkan dalam tag link html, contohnya pada tag Title=" Keyword "
caranya sebagai berikut:
1. Tentunya Anda sperti biasa membuaka Akun Blog anda.
2. Copy atau ketiklah kode di bawah ini dan letakkan dimana anda suka. Di tampilan awal sebagai Link Blog anda atau didalam postingan sebagai Link Postingan anda
<a href="http://namabloganda.blogspot.com" title="Judul atau Kata Kunci">Judul atau Kata Kunci</a>
Contohnya seperti ini.
<a href="http://raja.inter.net" title="Blog Tutorial">Blog Tutorial</a>
Hasilnya :
Blog Tutorial
Buat Anchor Text Dalam Postingan:
Contoh :
Judul postingan "Cara Membuat Anchor Text Pada Blog" akan dibuat Anchor Text nya, caranya : tempelkan link postingan anda sebelum kata "Cara", lebih jelasnya lihat di bawah ini:
<a href="http://rajainter.net" title="Cara Membuat Anchor Text Pada Blog"><b>Cara Membuat Anchor Text Pada Blog</b></a>
Hasilnya:
Terimakasih anda telah membaca tulisang tentang Cara Membuat Anchor Text Pada Blog. Semoga bisa berguna dan bermanfaat.
Foto Dan Profil Devi Liu
Foto Dan Profil Devi Liu - Foto mesra Ariel bersama Devi Liu sudah banyak beredar di internet. Setidaknya ada beberapa foto yang beredar banyak di dunia maya. Salah satu di antaranya menunjukkan saat sedang merokok bareng.
Siapakah Devi Liu? Berikut biodata dan profil Devi Liu yang dikutip dan dirilis Majalah Sooperboy, edisi Maret 2013: Pertama kali bertemu dengan sosok Devi Liu, yang terlintas adalah wanita berparas cantik, seksi sekaligus manja. Dan memang itulah gambaran dari Devi Liu yang kali ini menjadi Soopergirl kami. Di balik sifat kemanjaannya, Devi adalah sosok yang tidak bisa diam, bawel, dan sedikit urakan. Namun, itu semua masih di batas kewajaran, mengingat usianya yang baru beranjak 23 tahun.
Nama Asli: Devi Iriyanti
Tahun Lahir: 1990
Pekerjaan: Model
Prestasi: Gadis Sampul tahun 2005
Runner up FHM Girl Next Door 2011
Status: Mahasiswi
Pengertian Dan Manfaat Puasa Rajab
Pengertian Dan Manfaat Puasa Rajab - Bulan Rajab merupakan salah satu bulan Muharram yang artinya dimulyakan (Ada 4 bulan: Dzulqa’dah, Dzulhijjah, Muharram, dan Rajab). Puasa dalam bulan Rajab, sebagaimana dalam bulan-bulan mulya lainnya, hukumnya sunnah. Diriwayatkan dari Mujibah al-Bahiliyah, Rasulullah bersabda “Puasalah pada bulan-bulan haram(mulya).” (Riwayat Abu Dawud, Ibnu Majah, dan Ahmad). Hadis lainnya adalah Riwayatnya al-Nasa’i dan Abu Dawud (dan disahihkan oleh Ibnu Huzaimah): “Usamah berkata pada Nabi saw, ‘Wahai Rasulullah, saya tak melihat Rasul melakukan puasa (sunat) sebanyak yang Rasul lakukan dalam bulan Sya’ban.’ Rasul menjawab: ‘Bulan Sya’ban adalah bulan antara Rajab dan Ramadan yang dilupakan oleh kebanyakan orang.’”
Menurut al-Syaukani (Naylul Authar, dalam bahasan puasa sunat) ungkapan Nabi “Bulan Sya’ban adalah bulan antara Rajab dan Ramadan yang dilupakan kebanyakan orang” itu secara implisit menunjukkan bahwa bulan Rajab juga disunnahkan melakukan puasa di dalamnya.
Adapun hadis yang Anda sebut itu, kami juga tak menemukannya. Ada beberapa hadis lain yang menerangkan keutamaan bulan Rajab. Seperti berikut ini:
“Barang siapa berpuasa pada bulan Rajab sehari maka laksana ia puasa selama sebulan, bila puasa 7 hari maka ditutuplah untuknya 7 pintu neraka Jahim, bila puasa 8 hari maka dibukakan untuknya 8 pintu sorga, dan bila puasa 10 hari maka digantilah dosa-dosanya dengan kebaikan.”
Riwayat al-Thabrani dari Sa’id bin Rasyid: Barangsiapa puasa sehari di bulan Rajab maka laksana ia puasa setahun, bila puasa 7 hari maka ditutuplah untuknya pintu-pintu neraka Jahanam, bila puasa 8 hari dibukakan untuknya 8 pintu sorga, bila puasa 10 hari Allah akan mengabulkan semua permintaannya…..”
“Sesugguhnya di sorga terdapat sungai yang dinamakan Rajab, airnya lebih putih daripada susu dan rasanya lebih manis dari madu. Barangsiapa puasa sehari pada bulan Rajab, maka ia akan dikaruniai minum dari sungai tersebut”.
Riwayat (secara mursal) Abul Fath dari al-Hasan, Nabi saw berkata: “Rajab itu bulannya Allah, Sya’ban bulanku, dan Ramadan bulannya umatku.”
Hadis-hadis tersebut dha’if (kurang kuat) sebagaimana ditegaskan oleh Imam Suyuthi dalam kitab al-Haawi lil Fataawi.
Ibnu Hajar, dalam kitabnya “Tabyinun Ujb”, menegaskan bahwa tidak ada hadis (baik sahih, hasan, maupun dha’if) yang menerangkan keutamaan puasa di bulan Rajab. Bahkan beliau meriwayatkan tindakan Sahabat Umar yang melarang menghususkan bulan Rajab dengan puasa.
Ditulis oleh al-Syaukani, dlm Nailul Authar, bahwa Ibnu Subki meriwayatkan dari Muhamad bin Manshur al-Sam’ani yang mengatakan bahwa tak ada hadis yang kuat yang menunjukkan kesunahan puasa Rajab secara khusus. Disebutkan juga bahwa Ibnu Umar memakruhkan puasa Rajab, sebagaimana Abu Bakar al-Tarthusi yang mengatakan bahwa puasa Rajab adalah makruh, karena tidak ada dalil yang kuat.
Namun demikian, sesuai pendapat al-Syaukani, bila semua hadis yang secara khusus menunjukkan keutamaan bulan Rajab dan disunahkan puasa di dalamnya kurang kuat dijadikan landasan, maka hadis-hadis yang umum (spt yang disebut pertamakali di atas) itu cukup menjadi hujah atau landasan. Di samping itu, karena juga tak ada dalil yang kuat yang memakruhkan puasa di bulan Rajab.
Selain itu ada pengertian lain mengenai Bulan Rajab menurut NU yang saya ambil dari Situs resmi NU:
Rajab adalah bulan ke tujuh dari penggalan Islam qomariyah (hijriyah). Peristiwa Isra Mi’raj Nabi Muhammad shalallah ‘alaih wasallam untuk menerima perintah salat lima waktu terjadi pada 27 Rajab ini.
Bulan Rajab juga merupakan salah satu bulan haram, artinya bulan yang dimuliakan. Dalam tradisi Islam dikenal ada empat bulan haram, ketiganya secara berurutan adalah: Dzulqa’dah, Dzulhijjah, Muharram, dan satu bulan yang tersendiri, Rajab.
Dinamakan bulan haram karena pada bulan-bulan tersebut orang Islam dilarang mengadakan peperangan. Tentang bulan-bulan ini, Al-Qur’an menjelaskan:
“Sesungguhnya bilangan bulan pada sisi Allah adalah dua belas bulan, dalam ketetapan Allah di waktu Dia menciptakan langit dan bumi, di antaranya empat bulan haram. Itulah (ketetapan) agama yang lurus, Maka janganlah kamu Menganiaya diri kamu dalam bulan yang empat itu, dan perangilah kaum musyrikin itu semuanya sebagaimana merekapun memerangi kamu semuanya, dan ketahuilah bahwasanya Allah beserta orang-orang yang bertakwa.”
Mungkin itu saja kawan sedikit informasi yang dapat saya berikan mengenai Tentang Puasa Rajab
Profil Eriska Rein
Profil Eriska Rein - Eriska Reinisa yang biasa orang memanggil dengan Eriska, adalah gadis kelahiran Tangerang, Indonesia 18 tahun yang lalu merupakan salah satu pendatang baru di jagad dunia artis Indonesia yang ia mulai 2 tahun yang lalu (2010) pada film Ada Cinta Di Hati dan sinetron Cinta Cenat Cenut yang berperan sebagai Gladys.
Jadi, Eriska sekarang akan mulai menginjak bangku kuliah kalau dilihat dari umurnya bukan? Bukan menginjak bangku dengan kaki hlo sob, tapi istilah menginjak bangku itu tahapan belajar yang sudah memasuki kampus gitu
Nama asli : Eriska Reinisa
Tanggal lahir : 03 Juni 1994
Lahir di : Tangerang
Zodiac : Gemini
Terkenal sejak berperan sebagai Gladys dalam serial TV "Cinta Cenat Cenut" (2010)
Sinetron Eriska Reinisa
-Cinta Cenat Cenut
-Tarix Jabrix The Series
-Cinta Cenat Cenut 2
Film Eriska Reinisa
-Negeri 5 Menara
Film televisi
-Ada Cinta Di Hati
FTV SCTV
-Trio Katro
Iklan Eriska Reinisa
-Ponds
-Gery Salut Hazelnut
-JasJus
Facebook : https://www.facebook.com/profile.php?id=100003378615250
Twitter : http://twitter.com/eriskarein
foto eriska rein
Cara Membuat Meta Tag Otomatis Pada Setiap Postingan
Cara Membuat Meta Tag Otomatis Pada Setiap Postingan - Seperti membuat meta tag secara manual untuk keyword dan description,namun meta ini kadang hanya berfungsi untuk halaman depan saja sedang untuk setiap posting serp Google hanya membaca keyword yang kita ciptakan.
Ada solusi menarik untuk membuat meta tag di setiap posting secara otomatis tanpa kita merubah meta tag untuk halaman utama.
Ilustrasi:
Saya memiliki blog dari blogger dengan:
Nama :rssmu.blogspot.com
Keyword:Kumpulan dari rss blog kamu ada di RssMU - It is your RSS.
Description:Kumpulan dari rss blog kamu ada di RssMU - It is your RSS.
Seperti pada posting membuat meta y_key,saya sudah menerapkan meta tag ini saya menggunakan meta tersebut,yakni akan menjadi:
Dan hasil dalam serp,saat saya mengetik nama rssmu.blogspot.com nantinya akan tampil seperti ini:
Ada solusi menarik untuk membuat meta tag di setiap posting secara otomatis tanpa kita merubah meta tag untuk halaman utama.
Ilustrasi:
Saya memiliki blog dari blogger dengan:
Nama :rssmu.blogspot.com
Keyword:Kumpulan dari rss blog kamu ada di RssMU - It is your RSS.
Description:Kumpulan dari rss blog kamu ada di RssMU - It is your RSS.
Seperti pada posting membuat meta y_key,saya sudah menerapkan meta tag ini saya menggunakan meta tersebut,yakni akan menjadi:
<meta content='Kumpulan dari rss blog kamu ada di RssMU - It is your RSS.' name='description'/>
<meta content='Kumpulan dari rss blog kamu ada di RssMU - It is your RSS.' name='keywords'/>Dan hasil dalam serp,saat saya mengetik nama rssmu.blogspot.com nantinya akan tampil seperti ini:
Namun,dari teknik membuat meta tag secara manual diatas,kurang efektiv karena saat serp membaca judul posting yang tampil tetap memiliki deskripsi yang sama.
Nah,untuk membuat meta agar setiap posting memiliki deskripsi / description yang berbeda-beda alias setiap posting memiliki deskripsi sendiri,sobat bisa ikuti langkah berikut ini:
Pilih Dashboard sobat,lalu pilih Tata Letak kemudian cari kode:
Nah,untuk membuat meta agar setiap posting memiliki deskripsi / description yang berbeda-beda alias setiap posting memiliki deskripsi sendiri,sobat bisa ikuti langkah berikut ini:
Pilih Dashboard sobat,lalu pilih Tata Letak kemudian cari kode:
<title><data:blog.pageTitle/></title> yang biasanya letaknya diatas kode <b:skin><![CDATA[/*,agar sobat tidak bingung karena template yang telah diubah-ubah,posisi kode <title><data:blog.pageTitle/></title> sobat bisa lihat gambar dibawah ini:Rubahlah kode
<title><data:blog.pageTitle/></title> tersebut dengan meta berikut:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='TULIS DESKRIPSI BLOG SOBAT.' name='description'/>
<meta content='TULIS KATA KUNCI BLOG SOBAT,PISAHKAN DENGAN TANDA KOMA' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> | JUDUL UTAMA BLOG SOBAT</title>
<meta expr:content='data:blog.pageName + ",TULIS DESKRIPSI BLOG SOBAT"' name='Description'/>
<meta expr:content='data:blog.pageName + ",TULIS KALIMAT APA SAJA YANG NANTINYA AKAN MENJADI DESKRIPSI SETIAP POSTING"' name='Keywords'/>
</b:if>Untuk prakteknya / contohnya ,hasil dari membuat meta tag otomatis setiap posting ini untuk blog rssmu.blogspot.com akan menjadi seperti ini:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<meta content='Kumpulan dari rss blog kamu ada di RssMU - It is your RSS.' name='description'/>
<meta content='Kumpulan dari rss blog kamu ada di - RssMU - It is your RSS. ' name='keywords'/>
<b:else/>
<title><data:blog.pageName/> | RssMu</title>
<meta expr:content='data:blog.pageName + ",adalah salah satu kumpulan dari rss blog kamu ada yang ada di RssMU - rssmu.blogspot.com."' name='Description'/>
<meta expr:content='data:blog.pageName + ",adalah salah satu kumpulan dari rss blog kamu ada yang ada di RssMU - rssmu.blogspot.com."' name='Keywords'/>
</b:if>Dan hasil dari serp untuk setiap posting nantinya akan terlihat seperti gambar berikut ini:
Gimana gan,mau mencobanya meta tag otomatis seperti ini?
Cara Menampilkan Gambar Posting Blog Di Pencarian Google
Cara Menampilkan Gambar Posting Blog Di Pencarian Google - pengguna search engine lebih tertarik dengan hasil temuan yang terdapat gambar pada hasil pencarian, ini terbukti dengan Edukatif Blog yang saat ini pengunjungnya 500 orang perhari terhitung setelah dipasang script Recipe Vocabulary sekitar 4 bulan lalu. Fungsi dari Recipe adalah memunculkan gambar artikel pada mesin pencari sehingga memberikan peluang 80% kepada pengunjung untuk meng-klik blog kita karena ketertarikan.
Cara Menampilkan Gambar Posting/ Artikel pada hasil pencarian Google:
ada berbagai macam cara yang digunakan sahabat blogger dalam mengimplementasikan script Hrecipe di blognya, salah satunya yaitu memasang script tersebut pada HTML Template dan menambahkan script tambahan pada gambar setiap artikel. menurut saya, cara tersebut tergolong menyusahkan karena kita harus mengedit keseluruhan artikel di blog agar gambar-gambar tersebut terindeks oleh search engine, meletihkan bukan...
cara yang paling tepat yang saya gunakan adalah memasang script hrecipe hanya pada HTML Template dengan tambahan itemtype/itemprop sebagai tembahannya, sehingga tidak mennyulitkan kita dengan mengedit keselurhan artikel, singkat dan mudah bukan
Baiklah kita langsung ke Cara-NYA :
Buka Template - Centang Expand Template
Copy kode berikut ini dan letakkan diatas kode ]]></b:skin>
.hrecipe{font:1px oswald;}
Copy kode berikut ini dan letakkan tepat dibawah kode <body>
<div><div itemscope='' itemtype='http://data-vocabulary.org/Recipe'>
Cari kode berikut
<h3 class='post-title entry-title'>
setelah ketemu silahkan ganti dengan kode dibawah ini
<span itemprop='itemreviewed'><span itemprop='description'>
<h3 class='post-title entry-title' itemprop='name'>
kemudian tutuplah kode html nya dengan </span></span>
kira-kira seperti ini :
<span itemprop='itemreviewed'><span itemprop='description'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a><b:else/>
<b:if cond='data:post.url'><a expr:href='data:post.url'><data:post.title/></a>
<b:else/><data:post.title/>
</b:if>
</b:if>
</h3>
</span></span>
Copy kode berikut dan letakkan tepat dibawah kode <data:post.body/>
<div class='hrecipe'>
<span class='item'>
<span class='fn'>RAJA INTERNET</span>
</span>
<img class='photo' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl'/>
By <span class='author'><b><data:blog.title/></b></span>
Published: <span class='published'><data:post.timestampISO8601/></span>
<span class='summary'><data:post.title/></span>
<span class='review hreview-aggregate'>
<span class='rating'>
<span class='average'>3</span>
<span class='count'>11</span> reviews
</span>
</span>
</div>
Catatan:
biasanya terdapat 3 buah kode <data:post.body/>, letakkanlah kode tersebut pada kode <data:post.body/> yang pertama.
Copy kode dibawah ini dan letakkan tepat diatas kode </body>
</div></div>
Berakhirlah tutorial Optimasi SEO dari saya mengenai Cara Menampilkan Gambar Posting di Google
Cara Black Hat seo Menggunakan Cyber Hack
Cara Black Hat Seo Menggunakan Cyber Hack - Kali ini saya akan share tentang bagaimana agar suatu website atau blog bisa menempati posisi halaman pertama pada search engine, kali ini yang akan saya bahas yaitu dengan suatu tekhnik dalam istilah cyber hacknya
yaitu tekhnik black hat seo tapi sebenarnya tekhnik ini dilarang google tetapi jika masih dalam batas-batas kewajaran ya tidak apa-apa yang penting blog sobat tidak kena penalty dari google saja. bagaimana cara triknya yuk kita langsung meluncur ke tkp saja:
1.Masuk ke account blogger sobat tentunya,
2.Pilih Tata Letak --> Edit HTML. klik download template untuk backup template jika nantinya ada yang error.
3.Kemudian cari tulisan <b:skin>< |
| Iwan Fals |
Rajainter.net - Iwan Fals Meninggal Dunia -Isu kepergian Iwan Fals, berembus pertama kali di situs jejaring sosial, dan pesan berantai di BlackBerry Messenger (BBM). Iwan Falsdikabarkan meninggal dunia di rumah sakit di daerah Jakarta Selatan.
Menanggapi hal tersebut, Iwan mengaku geram. Berkicau melalui akun Twitter, pria yang dikenal sebagai salah satu legenda musik indonesia itu pun langsung memberikan tanggapannya.
"Maksudnya apa ya yang ngisuin saya meninggal?." tulis Iwan melalui akunnya @Iwanfals. "Ya udah tak doain yang ngisuin saya itu panjang umur, kalau perlu enggak mati-mati." lanjutnya geram.
Seperti diketahui, ini bukan kali pertamanya Iwan Fals diisukan meninggal.
"TERNYATA ISU IWAN FALS MENINGGAL ITU ADALAH HOAX ATAU CUMAN REKAYASA BELAKA"
Wisata Riau Ombak Bono Sungai Kampar
Wisata Riau Ombak Bono Sungai Kampar- muara Sungai Bono yang disebut penduduk sebagai KUALA KAMPAR memiliki ombak Bono yang dapat mencapai ketinggian 6-10 meter terkandung keadaan pada saat kejadian. Menurut cerita Melayu lama berjudul Sentadu Gunung Laut), setiap pendekar Melayu pesisir harus dapat menaklukkan ombak Bono untuk meningkatkan keahlian bertarung mereka. Hal ini dapat masuk akal karena "mengendarai" Bono intinya adalah menjaga keseimbangan badan, diluar masalah mistis.
 ombak Bono terjadi karena perwujudan 7 (tujuh) hantu yang sering menghancurkan sampan maupun kapal yang melintasi Kuala Kampar. Ombak besar ini sangat menakutkan bagi masyarakat sehingga untuk melewatinya harus diadakan upacara semah seperti yang telah disebutkan di atas. Ombak ini sangat mematikan ketika sampan atau kapal berhadapan dengannya. Tak jarang sampan hancur berkeping-keping di hantam ombak tersebut atau hancur karena menghantam tebing sungai.
ombak Bono terjadi karena perwujudan 7 (tujuh) hantu yang sering menghancurkan sampan maupun kapal yang melintasi Kuala Kampar. Ombak besar ini sangat menakutkan bagi masyarakat sehingga untuk melewatinya harus diadakan upacara semah seperti yang telah disebutkan di atas. Ombak ini sangat mematikan ketika sampan atau kapal berhadapan dengannya. Tak jarang sampan hancur berkeping-keping di hantam ombak tersebut atau hancur karena menghantam tebing sungai.
Tak sedikit kapal yang diputar balik dan tenggelam akibanya. Menurut cerita masyarakat, dahulunya gulungan ombak ini berjumlah 7 (tujuh) ombak besar dari 7 hantu. Ketika pada masa penjajahan Belanda, kapal-kapal transportasi Belanda sangat mengalami kesulitan untuk memasuki Kuala Kampar akibat ombak ini. Salah seorang komandan pasukan Belanda memerintahkan untuk menembak dengan meriam ombak besar tersebut. Entah karena kebetulan atau karena hal lain, salah satu ombak besar yang kena tembak meriam Belanda tidak pernah muncul lagi sampai sekarang. Maka sekarang ini hanya terdapat 6 (enam) gulungan besar gelombang ombak Bono.
 ombak Bono terjadi karena perwujudan 7 (tujuh) hantu yang sering menghancurkan sampan maupun kapal yang melintasi Kuala Kampar. Ombak besar ini sangat menakutkan bagi masyarakat sehingga untuk melewatinya harus diadakan upacara semah seperti yang telah disebutkan di atas. Ombak ini sangat mematikan ketika sampan atau kapal berhadapan dengannya. Tak jarang sampan hancur berkeping-keping di hantam ombak tersebut atau hancur karena menghantam tebing sungai.
ombak Bono terjadi karena perwujudan 7 (tujuh) hantu yang sering menghancurkan sampan maupun kapal yang melintasi Kuala Kampar. Ombak besar ini sangat menakutkan bagi masyarakat sehingga untuk melewatinya harus diadakan upacara semah seperti yang telah disebutkan di atas. Ombak ini sangat mematikan ketika sampan atau kapal berhadapan dengannya. Tak jarang sampan hancur berkeping-keping di hantam ombak tersebut atau hancur karena menghantam tebing sungai.Tak sedikit kapal yang diputar balik dan tenggelam akibanya. Menurut cerita masyarakat, dahulunya gulungan ombak ini berjumlah 7 (tujuh) ombak besar dari 7 hantu. Ketika pada masa penjajahan Belanda, kapal-kapal transportasi Belanda sangat mengalami kesulitan untuk memasuki Kuala Kampar akibat ombak ini. Salah seorang komandan pasukan Belanda memerintahkan untuk menembak dengan meriam ombak besar tersebut. Entah karena kebetulan atau karena hal lain, salah satu ombak besar yang kena tembak meriam Belanda tidak pernah muncul lagi sampai sekarang. Maka sekarang ini hanya terdapat 6 (enam) gulungan besar gelombang ombak Bono.
Bono ini sebenarnya terdapat di dua lokasi yaitu di Muara (Kuala) Sungai Kampar dan di Muara (Kuala) Sungai Rokan. Masyarakat setempat menyebut Bono di Kuala Kampar sebagai BONO JANTAN karena lebih besar, sedangkan Bono di Kuala Rokan sebagai BONO BETINA karena lebih kecil.
Cara menuju lokasi ombak Bono umumnya dilakukan dari Kota Pekanbaru menuju Pangkalan Kerinci (ibukota Kabupaten Pelalawan) dan menuju Desa Teluk Meranti. Perjalanan dilakukan dengan menggunakan transportasi darat (mobil, bus, motor). Lama perjalanan memakan waktu antara 5 s/d 6 jam tergantung kondisi jalan dan kepadatan arus lalu lintas. Perjalanan antara Pekanbaru ke Pangkalan Kerinci adalah melalui Jalan Lintas Timur Sumatera sekitar 1-2 jam.
Dari Pangkalan Kerinci menuju Simpang Bunut sekitar 30 menit dan akan memasuki Jalan Lintas Bono menuju Desa Teluk Meranti yang memakan waktu sekitar 4-5 jam. Lewat transportasi air dapat dilalui melalui Pelabuhan Pangkalan Kerinci yang berada di bawah Jembatan Pangkalan Kerinci. Dari pelabuhan tersebut, dapat dilanjutkan perjalanan dengan menaiki speedboat menuju Pelabuhan Pulau Muda dengan waktu tempuh 4,5 jam. Dapat juga menaiki kapal yang menuju Tanjung Batu yang berangkat jam 11 setiap hari dan turun di Pelabuhan Desa Teluk Meranti. Penginapan biasanya masih di rumah masyarakat karena untuk melihat ombak Bono harus menyewa speed boat kecil menuju Kuala Kampar. Ombak Bono tidak begitu terlihat bagus di Desa Teluk Meranti. Penduduk setempat dapat menunjukkan lokasi ombak Bono terbaik, terbesar dan terpanjang.
Spesifikasi Dan Harga Nokia Lumia 520
Spesifikasi Dan Harga Nokia Lumia 520 - Desain – Dilihat dari desain, ponsel ini memiliki desain yang sama seperti pendahulunya Nokia Lumia 920,820,720, bahkan 620. Hanya saja, ukuran yang dimilikinya berbeda-beda. Pada Nokia Lumia 520 ini, Nokia memberikan ukuran selebar 4 inci. Cukup lapng memang, namun sayangnya resolusi yang dibawanya kirang maksimal, yaitu hanya 4080 x 800 piksel saja dengan kerapatan 233ppi. Layar yang dipakai Nokia Lumia 520 cukup bagus, yaitu IPS LCD yang sudah mampu menampilkan 16 juta jenis warna. Ada beberapa pilihan warna yang bisa anda pilih, diantaranya adalah Yellow, red, cyan, white/black.
OS dan Performa – Di sisi performa, Nokia Lumia 520 dibekali dengan prosesor Dual Core Qualcomm MSM8227 yang memiliki kecepatan 1 GHz dan juga dibekali dengan RAM sebesar 512MB yang disematkan, guna mendukung kinerja prosesor. Dengan perpaduan ini, anda akan mendapatkan kinerja yang cukup bagus, namun kurang maksimal. Namun, hal ini ditutupi dengan adanya OS Windows Phone 8 yang disematkan dalam ponsel ini. Sehingga, anda akan mendapatkan performa yang terbaik dengan OS Microsoft yang terbaru ini.
Kamera – Nokia Lumia 520 memiliki kamera sekelas 5 Megapiksel dengan beberapa fitur unggulan. Salah satu fitur unggulannya adalah dengan kemampuan merekam video dengan kualitas 720p. Namun sayangnya, tidak ada kamera depan yang menemani kamera utama. Sehingga, anda tidak dapat melakukan video call dengan ponsel Nokia Lumia 520 ini. Terdapat juga memori internal sebesar 8GB yang akan menyimpan data anda. Juga terdapat slot microSD yang dapat diisi hingga 64GB untuk menampung data anda jika tidak cukup.
Konektivitas Jaringan – Masalah koneksi jaringan, tidak seperti saudara tertua Nokia Lumia 920, ponsel Nokia Lumia 520 ini hanya dibekali dengan data hingga 3G HSDPA saja. Namun, juga dilengkapi dengan Wifi yang disematkan dalam ponsel ini. Sehingga anda dapat berinternetan di hostpot area.
Spesifikasi Nokia Lumia 520
Tipe : CandyBar
Dimensi : 119.9 x 64 x 9.9 mm
Berat : 124 g
Layar : 480 x 800 pixels, 4.0 inches (~233 ppi pixel density)
Warna layar : IPS LCD capacitive touchscreen, 16M colors
Warna Hp : Yellow, red, cyan, white/black
Ringtone Tipe : MP3, WAV ringtones
Memory Internal : 8 GB
Slot microSD : yes, up to 64 GB
RAM : 512 MB
Koneksi : GPRS, EDGE, HSDPA, 21.1 Mbps; HSUPA, 5.76 Mbps, Wi-Fi 802.11 a/b/g/n, dual band, Bluetooth v3.0 with A2DP, microUSB v2.0
OS : Microsoft Windows Phone 8
Prosesor : Qualcomm MSM8227, Dual-core 1 GHz, Adreno 305
Message : SMS (threaded view), MMS, Email, Push Email, IM
Browser : HTML5
Kamera utama : 5 MP, 2592?1936 pixels, autofocus, 1/4′ sensor size, geo-tagging, Video 720p@30fps
GPS : with A-GPS support and GLONASS
Fitur lain :
- SNS integration
- Active noise cancellation with dedicated mic
- MP3/WAV/eAAC+/WMA player
- MP4/H.264/H.263/WMV player
- 7GB free SkyDrive storage
- Document viewer
- Video/photo editor
- Voice memo/dial/commands
- Predictive text input
Baterai Tipe : Li-Ion 1430 mAh battery (BL-5J)
Waktu Siaga : 360 jam (3G)
Waktu Bicara/Aktif : 14 jam 40 min (2G) / 9 jam 40 min (3G)
Music play : 61 h
Harga Nokia Lumia 520M
Masih belum ada informasi yang jelas pada saat peluncuran Nokia Lumia 520 untuk masalah harga. Sehingga, kita harus menunggu kapan ponsel WP8 yang satu ini dipasarkan. Kemungkinan Maret akan bisa ditemui di pasaran.
Langganan:
Komentar (Atom)